File size
Image file formats the normal way to store and organize digital graphics. They are made of either vector data, pixels, or a mixture of the two. The image file size is shown by the number of bytes. The greater the number of rows and columns, the greater the image resolution, and the larger the file size.
File-naming conventions
The three most common image file formats, the most important for printing, scanning and Internet use, are TIFF, JPG and GIFF. However, Tiff cannot be used in Internet browsers.
Asset management
Digital asset management is made out of management tasks and decisions surrounding the annotation, cataloguing, storage and distribution of assets. Digital asset management systems have in it computer software and hardware systems that help in the process of digital asset management.
Digital Graphics
Friday, 7 October 2011
Thursday, 6 October 2011
Optimising
Target image output
If you want to get the best image possible, you should be aiming for the best image output. Depending on your t.v. the best image output will vary. But if you have a HD TV the best possible setting is 1080P.
Image bit depth
Bit depth is the number of bits used to show the colour of a single pixel in a bitmap image. The more bits there are the better the image. Therefor you should want as much bits as possible.
Image resolution
Image resolution describes the detail an image has. Higher resolution means more image detail; therefor you want as high resolution as possible. Image resolution is important if you need a large image but if the image is being used with memory in mind, file size might be an important consideration.
Image dimensions
Image dimensions are the width and length of a digital image. It is more commonly measured in pixels, but some programs allow you to view and work with your image in the equivalent inches or centimeters. If you are using a high resolution digital photograph, you should probably make the image dimensions smaller. Where as if you are using a graphics or image-editing program you will have two options for changing the dimensions: Re sample or re size.
Compression
There are two types of compression, lossy and loss less. Lossy compression is a data encoding method that compresses by getting rid some of the data. Which means when it gets re sized it wont look as good as before it was shrunk. Loss less is effectively the opposite, it allows the exact original data to be re-made from the compressed data.
If you want to get the best image possible, you should be aiming for the best image output. Depending on your t.v. the best image output will vary. But if you have a HD TV the best possible setting is 1080P.
Image bit depth
Bit depth is the number of bits used to show the colour of a single pixel in a bitmap image. The more bits there are the better the image. Therefor you should want as much bits as possible.
Image resolution
Image resolution describes the detail an image has. Higher resolution means more image detail; therefor you want as high resolution as possible. Image resolution is important if you need a large image but if the image is being used with memory in mind, file size might be an important consideration.
Image dimensions
Image dimensions are the width and length of a digital image. It is more commonly measured in pixels, but some programs allow you to view and work with your image in the equivalent inches or centimeters. If you are using a high resolution digital photograph, you should probably make the image dimensions smaller. Where as if you are using a graphics or image-editing program you will have two options for changing the dimensions: Re sample or re size.
Compression
There are two types of compression, lossy and loss less. Lossy compression is a data encoding method that compresses by getting rid some of the data. Which means when it gets re sized it wont look as good as before it was shrunk. Loss less is effectively the opposite, it allows the exact original data to be re-made from the compressed data.
Image capture
A scanner is a device that scans images, handwriting, printed text, or an object. It then transforms it into a digital image. Depending on the quality of the scanner, the quality of the image can be extremely good or not so good. An example of using a scanner is when you need to make a certain amount of copies of paper, you scan it and then print it off.
A digital camera is a camera that takes video or/and photographs digitally by recording images by using an electronic image sensor. Most camera's now are digital. There are a wide range of digital camera's, varying in sizes, capabilities and prices. The key difference between this and a scanner is that scanners use needs objects that are already existent, where as a camera creates an original copy of an image. An example of using a digital camera is when you're on holiday and want a family photograph. Nearly every digital camera

Graphics tablet
A graphics tablet is a device that you plug into the computer which enables the user to hand draw images as easy as drawing them on paper. it can also be used to trace images from paper, as long as the paper is strapped to the tablet. This is different to the other two because with a graphics tablet it's you personally creating something and being transferred to the PC, instead of doing most of the work for you. An example of using a scanner is when using a program like photo shop, if you're good at drawing then you would use a graphics tablet to draw what you wanted on to the program.
Pixels
Pixels

Picture element
Pixel is a term that comes from picture element. A pixel is the smallest portion of an image or display that a computer is capable of printing or displaying. As you zoom into an image, the pixels become more and more apparent. This is because the closer you get the less quality the picture has. To the right is a picture example of a pixel.
Image resolution
Image resolution describes the detail an image holds. This term applies to raster images, film images and other images. The higher resolution, the higher amount of detail. Basically, resolution means how close lines can be together and still be visibly resolved. Resolution units can be connected to the overall size of a picture (lines per height), to physical sizes (lines per inch, lines per mm). A resolution of 10 lines per millimeter means 5 dark lines with 5 light lines, or 5 line pairs per millimeter. It is usually quoted as width × height, with the units in pixels: for example, "1024x768" means the width is 1024 pixels and the height is 768 pixels. Basically in computer games the higher the resolution the game the better it looks.
Intensity
The intensity is the number of pixels stacked on any one place, the more pixels you have stacked there the higher intensity it is.
Picture element
Pixel is a term that comes from picture element. A pixel is the smallest portion of an image or display that a computer is capable of printing or displaying. As you zoom into an image, the pixels become more and more apparent. This is because the closer you get the less quality the picture has. To the right is a picture example of a pixel.
Image resolution
Image resolution describes the detail an image holds. This term applies to raster images, film images and other images. The higher resolution, the higher amount of detail. Basically, resolution means how close lines can be together and still be visibly resolved. Resolution units can be connected to the overall size of a picture (lines per height), to physical sizes (lines per inch, lines per mm). A resolution of 10 lines per millimeter means 5 dark lines with 5 light lines, or 5 line pairs per millimeter. It is usually quoted as width × height, with the units in pixels: for example, "1024x768" means the width is 1024 pixels and the height is 768 pixels. Basically in computer games the higher the resolution the game the better it looks.
Intensity
The intensity is the number of pixels stacked on any one place, the more pixels you have stacked there the higher intensity it is.
Computer Game Graphics
2D Sprites
2D Sprites are two-dimensional images or animations that are in a larger scene.They can look like any number of images or animations.To give the illusion of movement. One massive game that used these was Super street fighter II.
Super street fighter II
World of goo
3D Sprites
3D sprites are just like like normal sprites, but they give the impression they are 3D.They look like 3D images or animations.The purpose of 3D sprites is to give the illusion of depth. They are used to try and give the effect of 3D. A massive game that used this was The Sims, another was Mario.
The Sims

Mario
Concept Art
Concept art is a type of illustration in which the main aim is convey a visual representation of a design, idea, and/or mood for use in video games and more.They can look like anything. But they most commonly look unrealistic as they are representations of someones imagination.The purpose of concept art is to get original and interesting ideas onto paper. Then if they are good enough they might be included in the game. Some games become renown for their concept art, such as the "Halo" series, they have whole books showing off the concept art.
Concept art is a type of illustration in which the main aim is convey a visual representation of a design, idea, and/or mood for use in video games and more.They can look like anything. But they most commonly look unrealistic as they are representations of someones imagination.The purpose of concept art is to get original and interesting ideas onto paper. Then if they are good enough they might be included in the game. Some games become renown for their concept art, such as the "Halo" series, they have whole books showing off the concept art.
Viking
Halo
Textures
In the games industry texture artists create things such as objects and buildings. They make them look either realistic, e.g. making an old bike look rusty, or make it look like a cartoon, e.g. making an old bike really stylised.
Random textures
In game interface
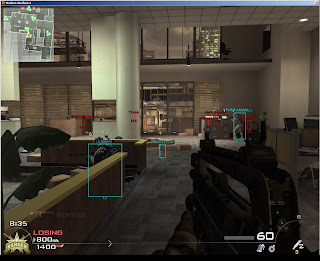
The interface is everything that's on the screen 24/7 while in game play, such as the radar, aim and health bar.Basically everything you can see that isn't in the actual map.The purpose of it is to help the player. From helping them navigate the map to warning them their health is low. In both the pictures below there are radars on the screen, but both are very different, in placement, what they show and their appereance. For example, on Halo the radar is in the bottom left, where as on Call of duty it's in the top left. On Halo it shows the other players and wether they are above, on the same level or below you where as on Call of duty it shows the other players but not their height, it also shows the landscape/building layout around the character.
Halo
Call of duty MW 2

Printed media
Printed media is all the types of media that get printed, such as posters, game manual and more.Most printed media is everything on paper that gets published. It is also the Cd's with the games on as well.Each of them have a different purpose; they can be from helping the player learn the buttons to making people hear/know about the game. Below is the game manual for Halo 3 and a poster for Forza 4.
Halo 3 game manual (Inside)
Forza 4 poster
Wednesday, 21 September 2011
File Types
JPG
JPG is a raster file. They are typically used for onscreen purposes such as on websites or within email messages; this is because they are small. They are not ideal printing and cannot be re sized or edited too often without significant loss of image quality. They are the most common file type. The more compressed, the smaller the file size will be, but the poorer the image quality will be. It supports 8 bits per color for a 24-bit total, making quite small files.

JPG is a raster file. They are typically used for onscreen purposes such as on websites or within email messages; this is because they are small. They are not ideal printing and cannot be re sized or edited too often without significant loss of image quality. They are the most common file type. The more compressed, the smaller the file size will be, but the poorer the image quality will be. It supports 8 bits per color for a 24-bit total, making quite small files.
Jpg Image
Gif
Gif is a raster file. These are used in the same way as JPG files but are compressed even more, making them ideal for graphics with solid colour. Good for drawings/line art, Not so good for photo's. Pretty good image sizes. Gif is limited to an 8 bit pallete.
Giff image
PNG
PNG is a raster file. The png format is best suited for editing pictures. Loss less compression - images keep their quality. Transparency. Larger file sizes. Doesn't store any additional information. Png supports 16 million colours, which is a massive amount, especially compared to GIF which supports only 256 colours.
Png Image
PSD
PSD is a raster file. Loss less compression, very high quality. Large file sizes, stores lots of information with the image file such as: Layers, masks and transparency. The PSD is photoshops normal format, stores an image with support for most imaging options available in photoshop.
PSD image
Tiff
Tiff is a raster file. Tagged image file, large file sizes and high quality.the TIFF format is widely supported by image-manipulation applications, by publishing and page layout applications, by scanning, faxing, word processing, optical character recognition and other applications. The TIFF format is flexible and normally saves 8 bits or 16 bits per colour for 24-bit 48-bit totals.

BMP
Bmp is a raster file. used to store bitmap digital images, independently of the display device. Bmp is short for Bitmap. High quality. Doesn't use any compression at all, so big files! Only really used by microsoft/paint.
BMP image

AI
AI is a vector file. one of the most widely used graphic design programs in the world. Usually a file with the tag AI is an original design file, meaning that this is the file originally used for developing your logo design.
AI image

ESP
ESP is a vector file. It can contain both vector and bitmap data. Post Script is the universal language used by computer printers as well as professional printers. If the file contains only vectors it can easily be reduced or enlarged without loss of resolution.
ESP image

Raster files
A raster graphics image is a data structure representing an in general rectangul grid of pixels, or points of colour, viewable by a monitor, paper, or other display device. Rasters are best used on photographs.
Vector files
Vector graphics is the use of geometrical primitives such as points, lines, curves, and shapes or polygon(s), which are all based on mathematical equations, to represent images in computer graphics.
Wednesday, 7 September 2011
Digital Graphics
Photo Realism
Photo realism is a style of graphics based on using a camera and photographs to gather information and then from this information, creating graphics that look to be extremely realistic, like a photograph. They look as close to real life as possible.
L.A. Noire:
Battlefield 3:
Saints row the third:
Cell Shading
Cell shading is a type of non-photo realistic graphics designed to make the graphics appear to be hand-drawn.They look hand drawn.
Borderlands
Afro samurai
Exaggeration
Exaggeration is when everything looks very over the top, most games that use this technique are Japanese or Chinese.They look unrealistically over the top, everything is bigger and better than in real life.
xenoblade chronicles
Dot Hack
Abstraction
Abstract art style often employs a lot of lines and geometric shapes that don't resemble any real-life objects.Very colourful and mainly 2D.
Geometry wars
Subscribe to:
Comments (Atom)